AQR® 위젯 서비스
자사의 온라인 서비스 화면에 간편송금 기능을 넣으세요!
AQR® 위젯 서비스
내 서비스에 착!-
계좌정보 노출 없이
-
서비스 화면에 딱 맞는 디자인
-
간편한 설치
이 영역은 위젯의 바깥에 위치하고 있는 콘텐츠입니다.
이 영역은 위젯의 바깥에 위치하고 있는 두번째 콘텐츠입니다.
AQR® 위젯 사용방법
1분이면 충분해요!-
1
AQR® Square(페이지 관리 사이트)에서 등록한 페이지의 "수정하기" 버튼을 클릭하세요.
-
2
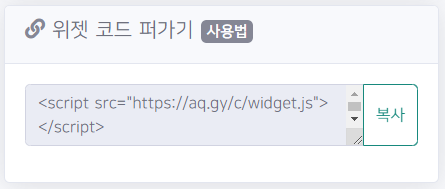
"위젯 코드 퍼가기" 센셕의 "복사" 버튼을 클릭하세요.

-
3
위젯을 적용할 페이지의 HTML 코드 중 "</body>" 태그 앞에 "붙여넣기"하세요.
-
4
위젯을 표시할 위치에 아래의 코드를 붙여넣습니다.
<div id="aqr-widget-area"></div>
AQR® 위젯 옵션
붙여넣은 위젯 코드를 수정하여 서비스 화면에 어울리도록 꾸며보세요.-
위젯의 배경색과 글자색 설정하기
'bgcolor'에 배경색, 'textcolor'에 글자색을 설정할 수 있습니다.
bgcolor : "#000000", textcolor : "#ffffff", -
위젯의 배경이미지 설정하기
'bgimage'에 배경이미지의 URL을 설정할 수 있습니다.
bgimage : "https://[URL]/[IMAGE NAME].png", -
위젯의 배경이미지 크기 설정하기
'bgimage_size'에 배경이미지의 크기 옵션을 설정할 수 있습니다.
bgimage_size : "cover",
* css의 background-size 옵션을 참고하세요. 참고경로 -
위젯의 배경이미지 반복 여부 설정하기
'bgimage_repeat'에 배경이미지의 반복 옵션을 설정할 수 있습니다.
bgimage_repeat : "repeat",
* css의 background-repeat 옵션을 참고하세요. 참고경로 -
위젯의 배경이미지 위치 설정하기
'bgimage_position'에 배경이미지의 위치 값을 설정할 수 있습니다.
bgimage_position : "center",
* css의 background-position 옵션을 참고하세요. 참고경로 -
송금하기 버튼 문구 수정하기
'송금하기' 버튼의 문구와 디자인을 수정할 수 있습니다.
button_text : "송금버튼입니다.", -
입금요청 금액 보이기
송금하기 화면이 표시될 때 입금요청 금액을 표시할 수 있습니다. 설정하지 않으면 금액을 표시 하지 않습니다.
amount : 50000, -
프로필 이미지 및 페이지 제목 표시하기
'profile'은 프로필 이미지와 페이지 제목 표시 여부를 설정합니다. 표시를 원하면 'true', 그렇지 않으면 'false'를 입력하세요.
profile : true, -
링크 버튼 표시 표시하기
'libbutton'은 링크 버튼의 표시 여부를 설정합니다. 표시를 원하는 'true', 그렇지 않으면 'false'를 입력하세요.
libbutton : true, -
위젯 적용 레이어 지정하기
위젯을 적용 할 레이어의 id 값을 입력합니다.
layer_id : "aqr-widget-layer", -
페이지 지정하기
token은 위젯을 적용할 페이지의 고유 URL에서 고유 키워드 값입니다. ex) http://aq.gy/f/ABCDE 가 고유 주소일 경우 'ABCDE'가 고유 키워드입니다.
token : "ABCDE", -
전체 위젯 코드 예제
-
위젯 렌더링 완료 콜백 함수
위젯의 렌더링이 완료되면 호출되는 콜백 함수를 지정할 수 있습니다.renderAQRWidget 함수의 두 번째 파라메터
광고와 AQR®의 로고가 없는 위젯이 필요하세요?
아래 버튼을 클릭하여 문의해주세요.
이 영역은 로고 없는 위젯의 바깥에 위치하고 있는 콘텐츠입니다.
이 영역은 로고 없는 위젯의 바깥에 위치하고 있는 두번째 콘텐츠입니다.